| Главная » Файлы » Вид новостей> |
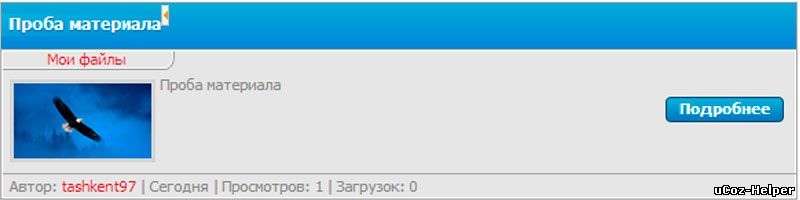
Синий Вид материалов для сайтов uCoz
 ·
· 
| 05.10.2013, 21:57 |
Установка синего вида материалов для UcOz : Копируем код приведённый ниже, и вставляем в ПУ--Управление дизайном и в нужном Вам модуле выбираем "Вид материалов" (Обязательно удалите существующий там код, перед вставкой нового!) : Код <div class="news"> <div class="news-title"><div class="news-title2"><div class="news-text"><a href="$ENTRY_URL$">$TITLE$</a></div></div>$MODER_PANEL$</div> <div class="news-content"><div class="news-message"> <div class="news-entry2"><div class="news-entry-text2"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div><br> <a href="$ENTRY_URL$"> <img src="$SCREEN_URL$" align="left" class="news-screenshot"> <img src="$OTHER1$" align="left" class="news-screenshot"> <img src="$IMG_URL1$" align="left" class="news-screenshot"><center>Нет скриншота</center> </a>$MESSAGE$ <div class="news-entry"><div class="news-entry-text"><a href="$ENTRY_URL$">Подробнее</a></div></div> </div></div> <div class="news-details-bg"><div class="news-details-text">Автор: <a href="javascript://" rel="nofollow" onclick="window.open('$PROFILE_URL$','up1','scrollbars=1,top=0,left=0,resizable=1,width=680,height=350');return false;">$USERNAME$</a> | $DATE$ | Просмотров: $READS$ | Загрузок: $LOADS$</div></div> </div><br> <style type="text/css"> .news {border:1px solid #a5a5a5;} .news-title {background:url(http://ucoz-helper.ucoz.com/vid-news/recklame-title.png)repeat-x;height:34px;border-bottom:1px solid #a5a5a5;} .news-title2 {background:url(http://ucoz-helper.ucoz.com/vid-news/recklame-title2.png)no-repeat;float:left;height:34px;} .news-text {font-size:12px;font-weight:bold;font-family:Tahoma;text-shadow: 1px 1px 1px #036eb7;padding:8px 0 0 5px;color:#fff;} .news-text a:link {text-decoration:none;color:#fff;} .news-text a:visited {text-decoration:none;color:#fff;} .news-text a:hover {text-decoration:underline;color:#fff;} .news-text a:active {text-decoration:none;color:#fff;} .news-content {background:#e5e5e5;border:1px solid #fff;border-bottom:0px;padding:5px 5px 5px 5px;overflow:hidden;} .news-message {color:#898989;font-size:11px;font-family:Tahoma;text-align:justify;} .news-details-bg {background:#e5e5e5;border:1px solid #fff;border-top:1px solid #a5a5a5;padding:2px 5px 2px 5px;overflow:hidden;} .news-details-text {color:#898989;font-size:11px;font-family:Tahoma;} .news-entry {float:right;width:86px;height:19px;margin:3px 3px 3px 3px;background:url(http://ucoz-helper.ucoz.com/vid-news/news-entry.png)no-repeat right bottom;} .news-entry-text {text-align:center;color:#fff;font-size:11px;font-family:Tahoma;padding:2px 0 0 0;font-weight:bold;} .news-entry-text a:link {text-decoration:none;color:#fff;} .news-entry-text a:visited {text-decoration:none;color:#fff;} .news-entry-text a:hover {text-decoration:underline;color:#fff;} .news-entry-text a:active {text-decoration:none;color:#fff;} .news-entry2 {float:left;width:127px;height:16px;margin:-7px -3px 0 -7px;background:url(http://ucoz-helper.ucoz.com/vid-news/news-entry2.png)no-repeat top left;} .news-entry-text2 {text-align:center;color:#898989;font-size:11px;font-family:Tahoma;padding:1px 0 0 0;} .news-screenshot {border:3px solid #d3d3d3;width:100px;margin:3px 4px 3px 0;} .newsp {background:#e5e5e5;border:1px solid #a5a5a5;padding:5px 5px 5px 5px;margin:0 0 5px 0;} </style>  На этом всё!
| |
| Просмотров: 1704 | Загрузок: 455 | Источник: | Рейтинг: 3.0/22 | |
| Всего комментариев: 0 | |

 14:02
14:02


