Всем доброе утро, а может уже и день, сегодня в рубрике разбор полётов я буду разбирать смайлы в форме добавления комментарий от ucoz, данное нововведения я использовал в своих решениях, но сегодня я хочу расписать его более подробно, чтобы любой желающий смог понять как реализовать свои смайлы в удобном для него месте в данной функции сайта.
Для того чтобы смайлы отображались в форме добавления комментарий uCoz, следует прописать системную переменную отвечающею за отображение ячейки со смайлами.
HTML
if($SMILES$)?>$SMILES$endif?>
Не стоит забывать, что данную функцию стоит включить, для этого идём в Админ панель => Пользователи => Группы пользователей => Пользователи => Комментарии => Разрешить Смайлы
теперь давайте выделим в своём браузере все смайлы и посмотрим его исходный код:
HTML
<script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script>
<table border="0" cellpadding="2" class="smiles" onmouseover="document.getElementById('asmltrorU95').style.display='';" onmouseout="document.getElementById('asmltrorU95').style.display='none';">
<tr>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon('>(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/angry.gif" title="angry" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':D','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/biggrin.gif" title="biggrin" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon('B)','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/cool.gif" title="cool" /></a></td>
</tr>
<tr>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':\'(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/cry.gif" title="cry" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon('<_<','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/dry.gif" title="dry" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon('^_^','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/happy.gif" title="happy" /></a></td>
</tr>
<tr>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':(','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/sad.gif" title="sad" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':)','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/smile.gif" title="smile" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':o','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/surprised.gif" title="surprised" /></a></td>
</tr>
<tr>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(':p','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/tongue.gif" title="tongue" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon('%)','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/wacko.gif" title="wacko" /></a></td>
<td class="sml1" align="center"><a href="javascript://" rel="nofollow" onclick="emoticon(';)','message');return false;"><img alt="" style="margin:0;padding:0;border:0;" src="http://s59.ucoz.net/sm/1/wink.gif" title="wink" /></a></td>
</tr>
<tr id="asmltrorU95" style="display:none;">
<td colspan="3" align="center" id="allSmiles" nowrap><a href="javascript://" rel="nofollow" onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;">Все смайлы</a></td>
</tr>
</table>
как мы видим uCoz снова преподнёс нам большое количество ненужного кода, но единственное, что нам необходимо в нём, так это скрипт:
JS
<script type="text/javascript">function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}</script>
который отвечает за отображение того или иного символа смайла в самой форме добавления комментарий.
Теперь нам следует создать свой вариант смайлов из уже имеющихся, у меня включен стандартный набор смайлов №1, их я и буду устанавливать в отдельный js файл.
Для этого создаём у себя на компьютере текстовый файл, который потом следует сохранить с расширением js и помещаем в него выше предоставленный скрипт и ячейку div со смайлами:
JS
function emoticon(code,nm){if (code != ""){var txtarea=document.getElementById(nm);code = ' ' + code + ' ';if (document.selection) {txtarea.focus();var txtContent = txtarea.value;var str = document.selection.createRange();if (str.text == ""){str.text = code;} else if (txtContent.indexOf(str.text) != -1){str.text = code + str.text;} else {txtarea.value = txtContent + code;}}else{txtarea.value = txtarea.value + code;}}}
document.writeln("<div width=\"100%\">");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':laugh:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/laugh.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':v:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/v.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon('^_^','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/happy.gif\ title=\wacko\ /></a>");
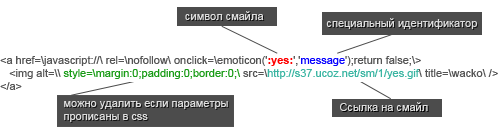
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':yes:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/yes.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon('%)','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/wacko.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':no:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/no.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':online2long:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/online2long.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':fudge:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/fudge.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':(','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/sad.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':unsure:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/unsure.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon('B)','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/cool.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon('<_<','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/dry.gif\ title=\wacko\ /></a>");
document.writeln(" <a href=\javascript://\ rel=\nofollow\ onclick=\emoticon(':book:','message');return false;\><img alt=\\ style=\margin:0;padding:0;border:0;\ src=\http://s37.ucoz.net/sm/1/book.gif\ title=\wacko\ /></a>");
document.writeln("<\/div>");
как вы видите из кода, нам следует прописать символ отвечающий за отображение того или иного смайла, вспомните когда вы нажимаете на функцию все смайлы и в появившемся ajax окне выбираете его, так вот нужные вам символы следует прописать в выше написанном коде, а также прописать прямую ссылку на смайл.
Хочу обратить внимания, что в данном скрипте прописано значение message, его не следует менять, так как такое же значение прописано в форме добавления комментария, оно являться ключевым моментом при добавлении в форму комментарий символов того или иного смайла.
Теперь нам следует соединить все элементы мозаики воедино и получить нужную нам функцию, для этого поместим ссылку на js смайлов в специальный условный оператор uCoz.
HTML
if($SMILES$)?><script type="text/javascript" src="http://ucoz-helper.ucoz.com/smile.js"></script>endif?>
На этом всё, спасибо за внимание!



 06:14
06:14


